As website owners, we put some effort into setting up analytics so that we can find out where people are arriving from when they appear on our websites. We know how many came from Google and organic SEO, how many came from PPC, what keywords they searched for, and who came from social media, etc.
But it’s rare that we know where people are going to when leaving our sites!
 Tracking clicks on outgoing links away from your website can be useful:
Tracking clicks on outgoing links away from your website can be useful:
- you might want to check how many clicks your externally hosted RSS feed gets,
- you might want to track referrals for advertising revenue or affiliates,
- you might want to create a popularity graphs for sites you link to,
- or you might just be curious!
Here’s a rundown of a few different ways you can count clicks on links outbound from your website, and when you might want to use them:
- Use a Shortlink Service Like Bit.ly
- Use a Plugin for Your CMS
- Use Google Analytics (or Another Tracking Service) to Track Clicks
- Use a Tracking Script on Your Own Server
Some of these methods also allow you to create shorter, branded “pretty” URLs, and allow you to change a URL on many different pages from just one location.
Use a Shortlink Service Like Bit.ly
Link shorteners like bit.ly, is.gd and tinyurl were originally setup to make long URLs shorter to squeeze them into places where there is space limitation like email, the 140 characters of twitter, phone SMS messages, etc. But some shortlink services now provide a lot of analytics data when you use them as a signed in user.
Use this method when:
- you want to setup tracking quickly
- you want track referrer metadata
- you want to create a branded link
How to do it: sign up for a free account on Bit.ly. When you’re signed into your account, create a new shortcode for your link, e.g. http://bit.ly/zAy4rv. Change the outgoing link from http://www.outgoingdomain.com to http://bit.ly/zAy4rv. To view the statistics go to http://bit.ly/zAy4rv+ (the short URL with a + plus on the end) – this will show you the bit.ly “Info Page+” page for this link which includes the total number of clicks, Tweets and Likes, as well as referrer information like countries, web browser, etc.
Use a Plugin for Your CMS
 If you use a Content Management System (CMS) like WordPress on your website, then you can use a plugin that redirects and tracks links for you. A really powerful plugin like Pretty Link makes outgoing link tracking incredibly simple.
If you use a Content Management System (CMS) like WordPress on your website, then you can use a plugin that redirects and tracks links for you. A really powerful plugin like Pretty Link makes outgoing link tracking incredibly simple.
Use this method when:
- you want the tracking data kept on your own servers
- you want to create a branded link
- you want to be able to change links on many different pages from one single location
- you use a CMS that has plugins available
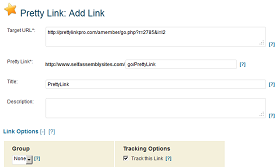
How to do it: install & activate the Pretty Link plugin, click on Add New Link on your dashboard, fill in the URL and hit Create. Copy the resultant link and use that to link to the target website – the plugin will now count how many outgoing clicks it gets.
You can use this to create URLs such as example.com/go/company. You’ll often see these used for outgoing links, particularly for affilate links. These are used for ease of management, tracking, branding, cloaking links to preventing hoplink theft, etc.
The advantage of these kinds of pretty links is you can track all the clicks from that URL, they make the long ugly affiliate URLs into a short pretty branded URL, and we can change the URL on a lot of pages if needed. For example, recently StudioPress changed their affiliate program provider from E-Junkie to Shareasale. If you did not have this option, then you would need to edit each page that the link appears on and change it manually. With this plugin, you simply change the redirect location on one link – example.com/go/studiopress, and it’s changed it on all pages!
Another nice plugin for integration of tracking with Google Analytics is Joost de Valk’s Google Analytics WordPress plugin. He has an article on using Content Drilldown to see outbound clicks on his blog. Which leads us nicely on to…
Use Google Analytics or Another Tracking Service to Track Clicks
You can use Analytics to track clicks on links by manually tagging the outbound link that you want to track. This only works if the visitor clicks directly on the link and does not record visitors who choose “Open in New Tab/Window”.
Use this method when:
- you want to integrate the tracking data with your Google Analytics account
To use it, you need to tag each outbound link with some JavaScript code that looks like this:
<a href="http://www.outgoingdomain.com" onClick="recordOutboundLink(this, 'Outbound Links', 'example.com');return false;">
You’ll also need to add some JavaScript to the HTML header, and edit the tracking code – usually in either the header or at the bottom of the page. This Google Analytics help page shows you how to set it up. If you’re not using Google Analytics, search your analytics provider knowledge base for information on tracking outgoing links.
Using a Tracking Script on Your Own Server
A more advanced method for those happy to get their hands dirty with a little programming. What you need to do is add a script to your website which is called whenever you have an outgoing link (we have a free example below). This script should add to a counter every time someone leaves your site via this link, and you should be able to view the count either directly in the database, or create another script to view stats.
Use this method when:
- you want the tracking data kept on your own servers
- you want to integrate the tracking within your own customized scripts
One free example script to do this MyRedirector, a PHP script by Mark Kronsbein. To install the script, copy the code and separate it into the 3 files – the redirect script, the view stats script and the database creation script. Create the database table and edit the other two scripts with the correct access details. For an average programmer, this is less than 5 minutes work.
Once that is set up, just change the outgoing link from http://www.outgoingdomain.com to http://www.yoursite.com/redirect.php?url=http://www.outgoingdomain.com where redirect.php is the name you used.
Advanced note: by default this particular script gives back a 302 to the browser. This is a good thing, since unlike a 301, a 302 status code means that the redirect should not be cached and the browser should retrieve the same location again.
Suggestions & Questions
Do you have any suggestions for other methods – or improvements to the methods I’ve listed here? Or do you have any questions on particular methods, when to use them, or even the code involved? Tweet me with your thoughts.
Post inspired by this question on boards.ie.




